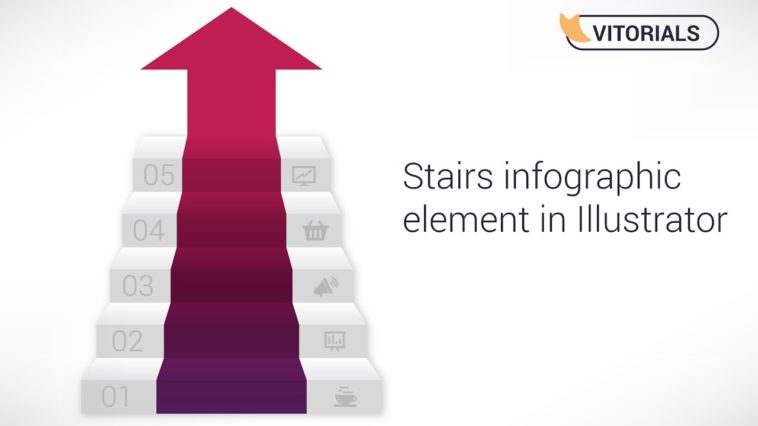
Video Infographic : Stairs infographic Adobe Illustrator tutorial. How to design way up infographic
Video
Description
Article :
Freebie :
Music :
Peyruis – Escape – FreeBackgroundMusic ( );
Promo music:
BrvtVs – Dead Times – Free Background Music No Copyright Music ( )
Content :
New document –
First stair –
Stairs and carpet –
Numbers –
Start with a new 1120X980px document. Double click on rectangle tool and in opened dialog box set :
width = 716px
height = 80 px
Click ok and set fill color to #d8d8d8.
Create duplicate
Our next step is to create a duplicate. Double click on selection tool to open move dialog box. Set values :
Horizontal to 0px
Vertical to -80px ( minus eighty )
Click ok. Next, double click on scale tool and in opened dialog box set :
Horizontal to 100%
Vertical to 65%
Create small rectangle
Click ok and move this small copy to the bottom to make it sitting right on your original rectangle.
Now with direct selection tool and shift on your keyboard select top anchor points of your small copy. Double click on Scale tool and set value to Uniform 90%. This will give us a trapezium shape. Give it gradient with white and 9% grey color stops. Than, using Gradient tool (G), set top to bottom direction of your gradient:
Stair in Adobe illustrator Setting gradient
Select both your copy and original file and group them.
Step 2. Create stairs
Select your group and go to Effect/ Distort and transform/ Transform. In opened dialog box set:
Number of copies to 4
Vertical move value to -132px ( minus one hundred thirty two )
Horizontal scale value to 90%
Click ok to apply transformation.
Go to object and Expand Appearance to make all of your stairs clickable.
Create carpet
To create carpet follow these steps :
Create stair`s copy ( Ctrl/Cmd + C ) and paste it in back ( Ctrl/Cmd + B )
Make this copy more narrow with scale tool. In scale dialog menu set horizontal to 50%.
Set fill gradient with three color stops :Gradient for carpet
Left – #BF1E53
Center – #690E3C
Right – #5E2369
Grab the gradient tool ( G ) and change direction of this gradient to top to bottom
To make the carpet visible select your original stairs object and go to Transparency panel ( Windows / transparency ). Set blending mode to multiple.
The final result will be similar to this :
Stairs with carpet
Select the “carpet”, grab Shape Builder Tool and unite all of your rectangles in one shape. Change direction ( top to bottom ) of your gradient with gradient tool ( G ) :
Create gradient carpet
Step 3. Place numbers and icons
Our next step is to create numbers and place them on our stairs. To do this go to Type tool and type “01”, set your font to Open Sans Light and fill color to #b7b7b7. Place your number in the first stair.
Now go to Effect / Transform … There we need to do subtle changes :
Scale horizontal from 90% to 100%
Move horizontal from 0 to 25px
Click ok to apply transformation. Go to Object / Expand Appearance and than ungroup your numbers and change them.
To download icons visit this link. You can`t do the same transformation with your icons, but you can grab a circle and make the above transformation, setting -25px instead of 25px as horizontal move value. Than replace your circles with icons.
Final step : create arrow
There is the final and simplest step of our vitorial. Go to rectangle tool and draw a rectangle. Change fill color to #BF1E53.
Grab polygon tool, hit left mouse button on your artboard to open dialog box. In the dialog box set number of corners to 3 and click ok. Make your triangle wider and place it on the rectangle. Align them horizontally and combine them with Shape builder tool.
I hope you enjoy this tutorial. Share it with your friend, click on the buttons below. Thank you for being with me and see you next time.